1.3 使用watchmaker的控件完成表盘背景
制作一个表盘,首先要确定表盘的类型,比如指针,数字,这里做一个简单的数据表盘。
打开wm,开始制作。
注意!!!watchmaker不知道图片层的移动,一旦确定覆盖了之后,就不能更改,所以最好养成在制作表盘时先放两个图形控件(最好圆的方的各一个)。可能你现在没关系,单到时候你会后悔的QAQ,别问我是怎么知道的~
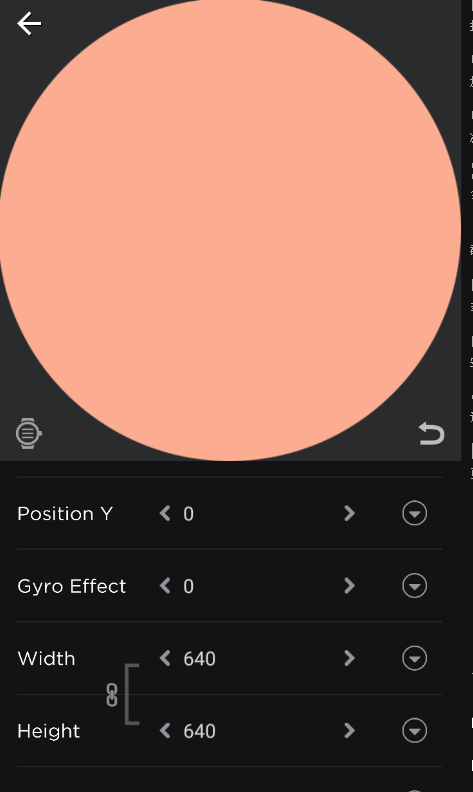
OK,先放一个圆形图形控件:

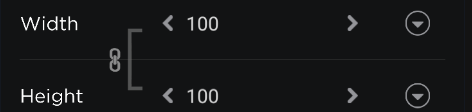
选中这个圆形图形找到这两个参数,←小→大,调到覆盖这个表盘即可
小技巧:https://s1.ax1x.com/2020/05/22/YLIF4x.png点击这个按钮开源接触长宽比值固定,随意调整长宽不受另外一个值影响,用这个技巧可以使wm图形控件的正方形变为长方形
最后效果:

其他几个参数:

shape:这个图形的形状,有心形,星型等。图形控件特有
position x/y:这个控件的坐标
gyro:随水平仪进行控件移动

rotation:旋转角度
skew x/y:变形,没什么用
opacity:透明度

color:颜色
display:显示方式(仅亮屏,仅暗屏,全显示)
shade:高难度,以后讲
tap action :点击时间(高难度)
除了shape之外,其他属性是通用的。
自此,你现在就可以对每个控件和控件属性做出更改了
1.4
更新ing~
记得点赞啊QAQ